H5AI est un projet développé avec HTML5 qui a pour but de remplacer la page indexof par défaut de apache. C’est dans cette optique que H5AI propose plusieurs types de vue, un moteur de recherche interne ou encore un bandeau cliquable nous indiquant notre position dans l’arborescence de fichiers, depuis le root du dossier où H5AI est mis en place.
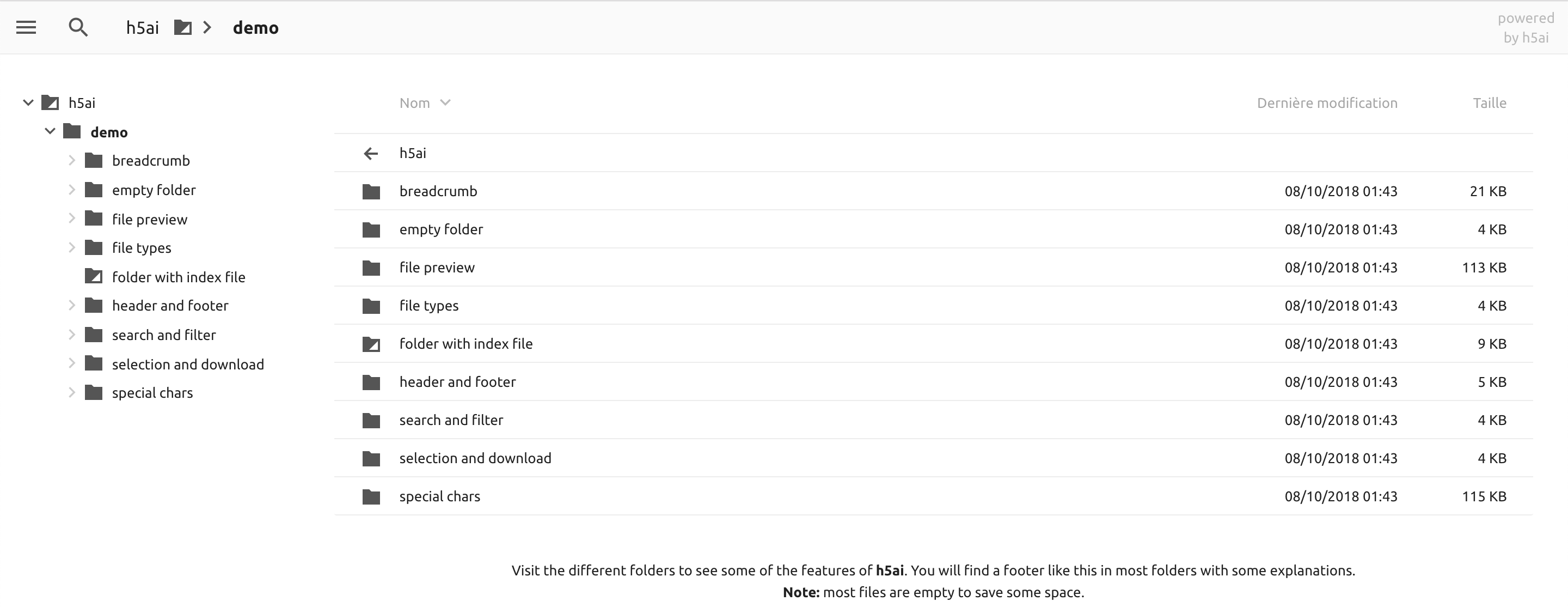
Voici un exemple en images du type de rendu que vous pouvez avoir sur un dossier contenant plusieurs types de fichiers différents. Vous pouvez remarquer que le projet détecte le type de chacun des fichiers afin d’afficher la bonne icône.





Ajuster la taille de vos textareas en fonction du contenu
de arnaud
On juillet 14, 2011
dans JQuery
AutoResize est un plugin JQuery qui permet de faire un textarea extensible en fonction du contenu, comme le fait actuellement Facebook pour les commentaires. Ceci évite les pages de formulaire où un textarea fait 15cm sur 8, le truc pas esthétique quoi…
Voici comment appliquer le plugin sur un textarea ayant pour id « comment ».
Après, libre à vous de changer le sélecteur pour l’appliquer à tous vos textareas, ou juste à ceux d’une classe précise.
$().ready(function(){ $('#comment').autoResize({ // On resize: onResize : function() { $(this).css({opacity:0.8}); }, // After resize: animateCallback : function() { $(this).css({opacity:1}); }, // Quite slow animation: animateDuration : 300, // More extra space: extraSpace : 40 }); });Vous l’aurez compris, ce plugin s’adresse aux développeurs soucieux de l’ergonomie de leur site Internet et qui en ont marre de voir des barres de scroll apparaître dans leurs textareas.