Cloud Zoom est un plugin JQuery qui permet de faire simplement des zooms sur des images. En plus de son style soigné, il propose plusieurs types de zooms, selon l’intégration que vous voulez faire de celui-ci.
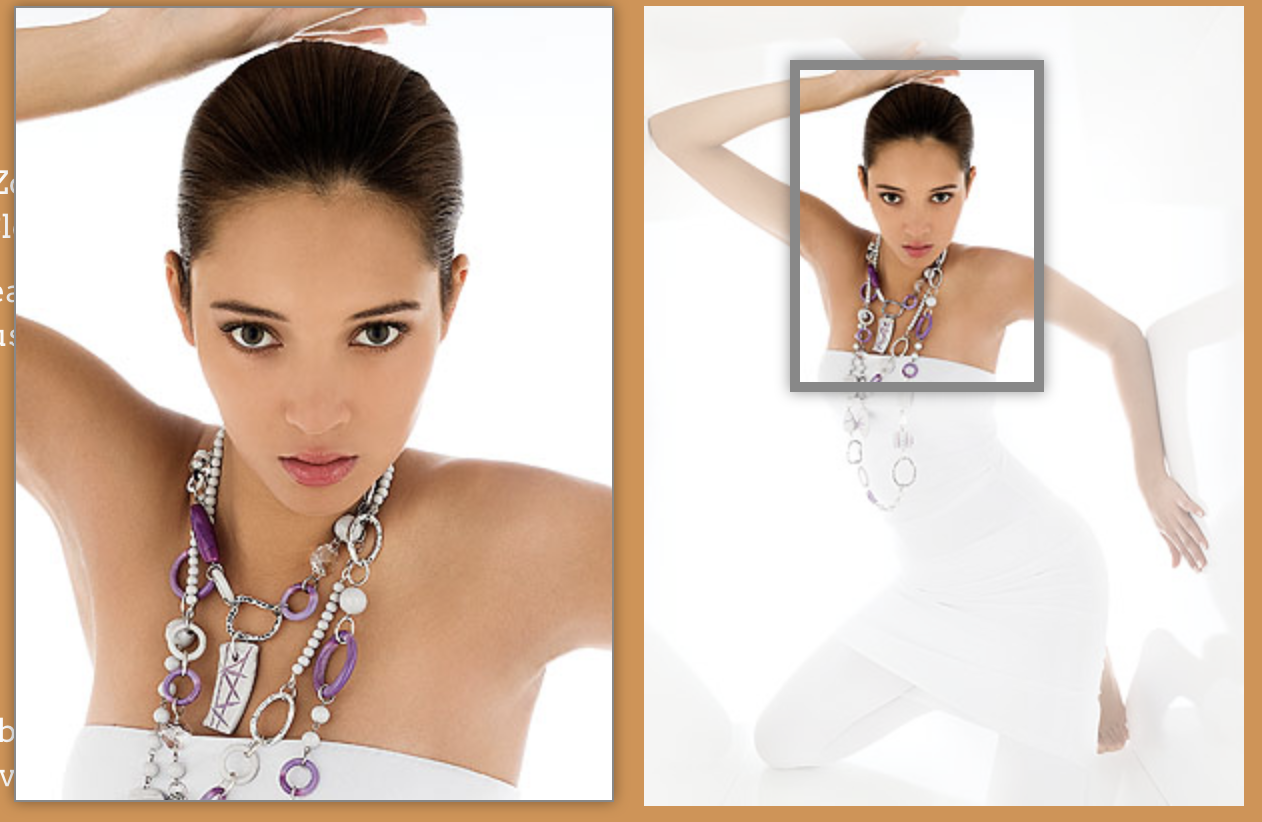
Voici l’exemple le plus basique, mais aussi le plus commun :

Et pour metttre en place cet effet, il vous suffit d’inclure le fichier javascript cloud-zoom.1.0.2.js (dans le dossier images).
Puis pour chacune des images où vous voulez ajouter un zoom, vous devez définir les paramètres pour le zoom :
<div class="zoom-small-image"> <a href='grosseimage.jpg' class = 'cloud-zoom' rel="position: 'inside' , showTitle: false, adjustX:-4, adjustY:-4">
<img src="petiteimage.jpg" title="Message" alt=''/></a> </div>

Laisser un commentaire