Pour faire suite à l’article sur l’optimisation, voici comment gagner du temps sur le chargement des images de vos pages web.
En général, les développeurs débutants, ou peu soucieux du temps de chargement de la page, utilisent un nombre conséquent d’images différentes. Chaque image est donc téléchargée une à une lors de l’affichage de la page web. Donc s’il y a 100 images sur la page il faudra 100 requêtes HTTP pour toutes les afficher.
Maintenant, il y a une solution alternative, le spriter, qui permet d’afficher les 100 images simultanément et en une seule requête. La page en question s’affiche donc très rapidement. Les grands sites Internet comme Google, Facebook, Amazon, … utilisent cette technique.
Voici par exemple le spriter de Google

La solution, c’est de réunir toutes les images en une seule grande et de n’afficher que la portion dont nous avons besoin grâce au css.
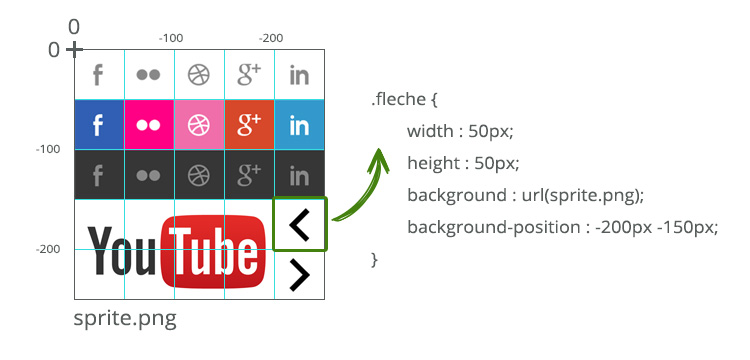
Voici un exemple simple de spriter
Nous allons utiliser cette image pour afficher seulement une icône à la fois.
Ici, je vous présente un exemple simple d’utilisation de spriter. Seulement les quatre icônes sélectionnées sont affichées, elles apparaissent toutes en même temps.
Différents sites Internet vous permettent de fusionner et de récupérer les coordonnées des icônes dans le spriter : Spritemapper , spritegen ou spritecow