Tous ceux qui ont déjà utilisé le dernier né de JQuery, à savoir JQuery mobile vont vraiment apprécier JqmPhp. En effet JqmPhp permet de simplifier une syntaxe assez lourde et surtout de fournir un code optimisé.
Travaillant actuellement sur une application web pour smartphone, je me suis fortement intéressé à ce framework pour rendre mon code plus clair.
Une fois que vous avez téléchargé le framework vous devez le configurer. A savoir que la version actuelle de JQuery mobile est la Alpha 4 mais que Jqmphpest conçu pour la Alpha 3. C’est pourquoi il est possible que certaines des nouvelles fonctionnalités de JQuery Mobile ne soient pas encore prises en charge.
Pour la configuration rendez-vous dans le fichier /lib/jqmphp.php
Les valeurs suivantes sont à changer par les liens vers les nouvelles versions de JQuery Mobile (en local ou sur un serveur distant).
/**
* Sets the jQuery path.
* @var JQMPHP_JQ
*/
define('JQMPHP_JQ', 'http://code.jquery.com/jquery-1.5.min.js', true);
/**
* Sets the jQuery Mobile path.
* @var JQMPHP_JQM
*/
define('JQMPHP_JQM', 'http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.js', true);
/**
* Sets the jQuery Mobile CSS path.
* @var JQMPHP_CSS
*/
define('JQMPHP_CSS', 'http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.css', true);
Maintenant que le framework est configuré on va pouvoir créer notre première page.
<?php
// Creation de l'objet jqmphp
$j = new jqmPhp();
// ajout du titre au header
$j->head()->title('Menu principal');
// Création d'une page ( il peu en avoir plusieurs par jqmphp )
$p = new jqmPage('Menu Principal');
// choix du theme et ajout du titre à la page
$p->theme('c')->title('Menu Principal');
// choix du theme pour le header de la page
$p->header()->theme('c');
// ajout de text HTML dans la page
$p->addContent('Bienvenue sur ma belle page');
// Exemple de création de liste ( courant dans JQuery mobile)
$gm = new jqmListviem();
// création et ajout d'un item à la liste
$ann = $gm->addBasic('Lien 1', 'page1.php','',true);
$cal = $gm->addBasic('Lien 2', 'index.php?action=3');
// ajout de la liste à la page
$p->addContent($gm);
// ajout de la page à l'objet
$j->addPage($p);
// affichage de la page
echo $j;
?>
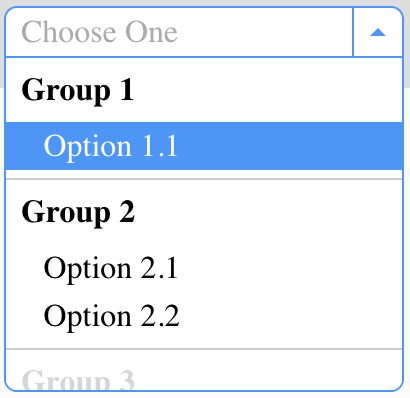
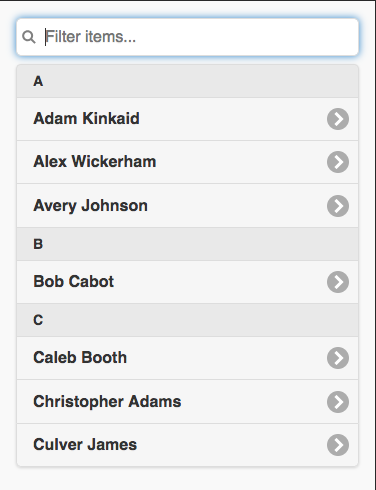
Comme on peut le remarquer le code est assez simple, mais qu’en est-il du résultat ?

Ceci est un exemple très simple mais vous trouverez sur le site du projet des exemples complexes avec des formulaires, des listes à icônes…
En conclusion : Bien que le framework soit très récent il promet d’être très utile aux développeurs web soucieux des utilisateurs de smartphone.
Nous sommes dans l’attente d’une version qui sera sûrement adaptée à la version beta de JQuery mobile qui sortira prochainement.