Temps de lecture : 3 minutes
Avez-vous déjà pensé à faire une application mobile, ou une version mobile de votre site Internet ?
Si oui, vous avez dû vous confronter à des centaines de problèmes de compatibilité entre les navigateurs mobile.
L’article va vous montrer comment faire des pages HTML compatibles sur tous les téléphones et tablettes.
Afin de bien comprendre l’article, il vous faudra connaître les bases du HTML ainsi que JQuery.
Dans un premier temps, il va falloir télécharger la libraire JQuery mobile. Donc rendez-vous à la page suivante : Télécharger.
Cependant, pour la mise en production, je vous conseille d’utiliser le code suivant pour inclure JQuery mobile :
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" />
http://code.jquery.com/jquery-1.6.1.min.js
http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js
Pourquoi utiliser ceci plutôt qu’un version locale ?
Imaginons un utilisateur, qui passe de site en site. Fait à fait, il remplit son cache de scripts et pages en tous genres. S’il a déjà été sur un site avec le code précédent, il les a en cache et donc il ne les téléchargera pas. Vous gagnez ainsi de la bande passante et du temps de chargement. :p
Découverte
Nous allons créer notre première page.
<!DOCTYPE html>
<html>
<head>
<title>Outweb</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" />
http://code.jquery.com/jquery-1.6.1.min.js
http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js
</head>
<body>
<div data-role="page">
<div data-role="header">Outweb</div>
<div data-role="content">Outweb c'est mon site internet.</div>
<div data-role="footer">Mon footer</div>
</div>
</body>
</html>
Ceci est l’exemple le plus simple qui soit.
Vous remarquerez l’utilisation de data-role. C’est en effet le point important de JQuery mobile.
Il permet de dire à JQM (JQuery Mobile) comment il doit traiter le div, et quelles classes il doit lui appliquer.
Une page visible n’est pas, contrairement à une page HTML basique, l’ensemble du code HTML, mais seulement le <div data-role= »page »>. Cela permet de charger plusieurs pages en une seule fois et donc de naviguer de l’une à l’autre en toute fluidité.
Page complexe
Comment appliquer un thème à une page ?
Juste une petite modification à faire.
<div data-role="page" data-theme="b">
Et voila un beau thème bleu style IPhone.
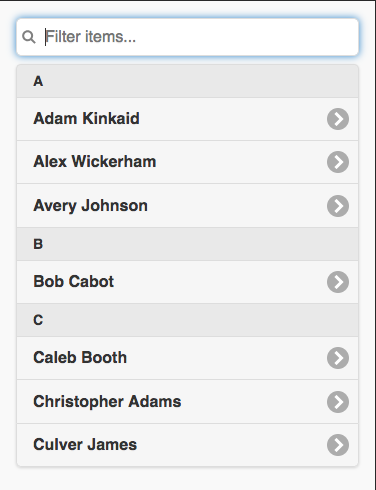
Nous allons maintenant faire une liste. La liste est la structure HTML la plus simple à mettre en place dans JQM, car elle permet d’afficher des menus ou des informations même sur des petits écrans.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" />
http://code.jquery.com/jquery-1.6.1.min.js
http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js
</head>
<body>
<div data-role="page" data-theme="b">
<div data-role="header">Mon header</div>
<div data-role="content">
<!-- listview permet de mettre en forme toute la liste -->
<ul data-role="listview">
<!-- Met en place un séparateur dans la liste -->
<li data-role='list-divider' role='heading'
class='ui-li ui-li-divider ui-btn ui-bar-b ui-corner-top '><b>Accueil</b></li>
<li><a href="http://localhost:8080">Ma page d'acceuil'</a></li>
<li data-role='list-divider' role='heading'
class='ui-li ui-li-divider ui-btn ui-bar-b '><b>Articles</b></li>
<li><a href="http://url.localhost:8080/u">Menu contextuel en
JavaScript</a></li>
<li class=' ui-corner-bottom '><a href="http://url.localhost:8080/z">Emuler
un flux RSS</a></li>
</ul>
</div>
<div data-role="footer" data-position="fixed">Mon footer</div>
</div>
</body>
</html>
Lien entre les pages
Comme je le disais précédemment, vous pouvez mettre plusieurs pages dans un fichier HTML. Voici comment faire le lien entre les pages. Et surtout, si vous le souhaitez, comment mettre des effets de transition entre vos pages.
Pensez à mettre des ids à vos pages, sinon vous ne pourrez pas naviguer entre elles.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet"
href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" />
http://code.jquery.com/jquery-1.6.1.min.js
http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js
</head>
<body>
<div data-role="page" data-theme="b">
<div data-role="header">Mon header</div>
<div data-role="content">
<ul data-role="listview">
<li data-role='list-divider' role='heading'
class='ui-li ui-li-divider ui-btn ui-bar-b ui-corner-top '><b>Popup</b></li>
<!-- data-transition permet de définir l'effet de transition. Les trois disponibles sont présenté ici -->
<li><a href="#page2" data-transition="pop">Voire la page 2</a></li>
<li><a href="#page3" data-transition="slidedown">Voire la page 3</a></li>
<li><a href="#page4" data-transition="flip">Voire la page 4</a></li>
<li data-role='list-divider' role='heading'
class='ui-li ui-li-divider ui-btn ui-bar-b '><b>Accueil</b></li>
<li><a href="http://localhost:8080">Ma page d'accueil</a></li>
<li data-role='list-divider' role='heading'
class='ui-li ui-li-divider ui-btn ui-bar-b '><b>Articles</b></li>
<li><a href="http://url.localhost:8080/u">Menu contextuel en
JavaScript</a></li>
<li class=' ui-corner-bottom '><a href="http://url.localhost:8080/z">Emuler
un flux RSS</a></li>
</ul>
</div>
<div data-role="footer" data-position="fixed">Mon footer</div>
</div>
<!-- Les autres pages avec des autres thèmes (oui c'est horrible mais c'est une démo)-->
<div data-role="page" id="page2" data-theme="a">
<div data-role="header">Mon header</div>
<div data-role="content">Ceci est la page 2 (pop) </div>
<div data-role="footer" data-position="fixed">Mon footer</div>
</div>
<div data-role="page" id="page3" data-theme="c">
<div data-role="header">Mon header</div>
<div data-role="content">Ceci est la page 3 (slide)</div>
<div data-role="footer" data-position="fixed">Mon footer</div>
</div>
<div data-role="page" id="page4" data-theme="e">
<div data-role="header">Mon header</div>
<div data-role="content">Ceci est la page 4 (flip)</div>
<div data-role="footer" data-position="fixed">Mon footer</div>
</div>
</body>
</html>
Voilà vous avez maintenant toutes les informations pour mettre en place une version mobile de votre site Internet. Si vous voulez plus de documentation, je vous recommande la documentation officielle qui vient d’être refaite, suite à la sortie de la version beta de JQM.
Comme vous avez pu le voir, JQuery Mobile est un outil performant, novateur et surtout libre. Alors profitez-en !