JQPlot est un plugin JQuery qui permet de dessiner des graphiques dans vos pages HTML. Si vous faites des pages de statistiques sur vos pages Internet vous comprendrez rapidement quelles sont les applications et surtout en quoi il vous simplifie les choses. En effet, il vous suffit de lui donner les données et de décider quel type de graphique vous voulez obtenir en sortie et le tour est joué ! On peut facilement imager une fonction PHP (ou autre) qui va générer les données qu’il faut mettre en entrée de JQPlot à partir de votre base de données.
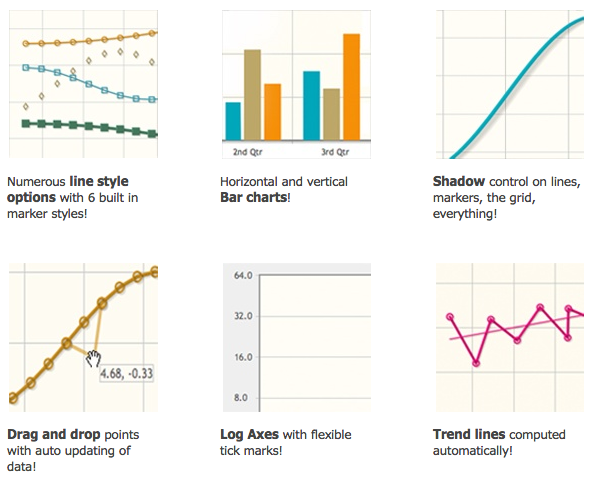
Voici quelques exemples de graphiques que l’on peut obtenir grâce à ce plugin: