Le plugin JQuery contextMenu vous permet de faire des menus contextuels sur des images, du texte ou tout autre contenu. L’utilisation de contextMenu peut être utile pour permettre de partager un contenu sur les réseaux sociaux, pour gérer du contenu dynamique ou simplement pour afficher des informations à l’utilisateur.
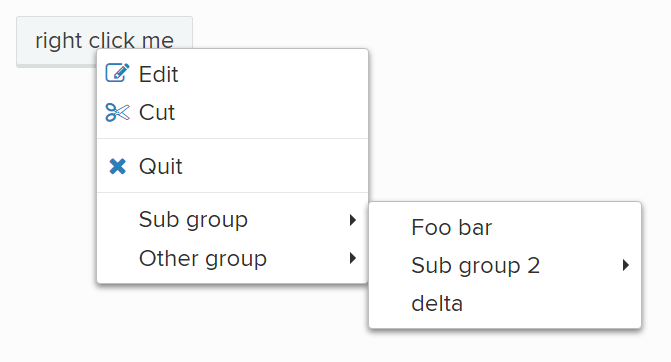
Voici un exemple de menu contextuel généré par le plugin :

Pour obtenir ce genre de résultat voici comment appeler le plugin :
$.contextMenu({selector: '#id_de_votre_objet_html', items: {
edit: {name: "Edit", icon: "edit", callback: $.noop},
cut: {name: "Cut", icon: "cut", callback: $.noop},
copy: {name: "Copy", icon: "copy", callback: $.noop},
paste: {name: "Paste", icon: "paste", callback: $.noop},
"delete": {name: "Delete", icon: "delete", callback: $.noop},
sep1: "---------",
quit: {name: "Quit", icon: "quit", callback: $.noop}
}});
Comme vous pouvez le voir son utilisation est très simple.

